AMP là thuật ngữ có lẽ không còn xa lạ đối với những nhà thiết kế website. Khi nền tảng di động bắt đầu lên ngôi thì AMP được ví như là một sáng tạo công nghệ tuyệt vời giúp tối ưu hóa tốc độ tải trang.
Để biết thêm về công cụ này và vai trò to lớn mà nó mang lại, bài viết dưới đây của Kama xin làm rõ hơn về AMP trong thiết kế website với cái nhìn toàn diện nhất.
Tổng quan về AMP

AMP là tên viết tắt của cụm từ Accelerated Mobile Pages, một trong những công nghệ mới nhất được phát triển bởi “ông lớn” Google. Thuật ngữ này đóng vai trò quan trọng trong việc hỗ trợ tối ưu hóa website để thân thiện với các thiết bị di động.
Hiểu rõ hơn thì AMP chính là một công nghệ mở cực kỳ hiện đại, cho phép tải trang nhanh chóng, để đáp ứng tốt nhất nhu cầu của người dùng ở trên thiết bị di động.
Accelerated Mobile Pages không phải là một yếu tố xếp hạng mà nó hoạt động dưới sự hỗ trợ của nền tảng JavaScript cùng một số HTML markup bổ sung.
Về cốt lõi thì AMP giúp xây dựng website nhẹ hơn, tốc độ tải trang nhanh hơn khi đơn giản hóa HTML và tuân thủ CSS hợp lý. Google thường sẽ rất ưu tiên việc hiển thị các liên kết đến trang kích hoạt AMP ngay trên thiết bị di động.
Nguyên tắc hoạt động của Accelerated Mobile Pages
AMP hoạt động theo nguyên tắc khi người dùng tìm kiếm truy vấn trên di động sẽ xuất hiện biểu tượng tia chớp để có thể xác định những trang có tốc độ tải nhanh, mượt mà. Khi người dùng lựa chọn một trang AMP bất kỳ thì Google sẽ truy xuất từ Google AMP Cache, sau đó trả về kết quả tức thời.
Việc tối ưu tốc độ tải trang sẽ ảnh hưởng đến thứ hạng website trên công cụ tìm kiếm, vì thế tối ưu AMP cũng giúp website trở nên hiệu quả hơn, từ đó giúp gia tăng khả năng tiếp cận khách hàng mục tiêu.
Lợi ích tuyệt vời của AMP trong thiết kế website
Việc tích hợp AMP trong thiết kế website là điều vô cùng cần thiết, nhất là đối với các dịch vụ SEO chuyên nghiệp, giúp cho website ngày càng thích ứng hơn với các công cụ tìm kiếm cũng như tối ưu hóa trải nghiệm người dùng khi tương tác với website. Những lợi ích tuyệt vời mà Accelerated Mobile Pages mang lại là:
Gia tăng tốc độ tải trang nhanh trên điện thoại

Một trang web tích hợp AMP có tốc độ tải trang nhanh gấp nhiều lần so với các website không tích hợp. Khi người dùng nhấp vào liên kết trên website, Google sẽ đưa ra một trang bản sao chỉ bao gồm những nội dung cốt yếu khiến cho tốc độ website nhanh hơn gấp nhiều lần. Từ đó giúp gia tăng tốc độ tải nhanh trên điện thoại chỉ trong tích tắc.
Tăng trải nghiệm người dùng
Có đến hơn 45% người dùng sử dụng điện thoại để truy cập vào website. Tốc độ tải nhanh sẽ mang đến trải nghiệm khách hàng hài lòng nhất ngay trên điện thoại của họ. Nếu bỏ qua yếu tố này thì có nghĩa là bạn bỏ qua tổn thất lớn trong công việc kinh doanh của mình. AMP sẽ là yếu tố giúp tối ưu tốc độ tải trang luôn ở trạng thái tốt nhất.
Giữ chân khách hàng hiệu quả
Mục đích hướng đến của các nhà kinh doanh là tìm kiếm khách hàng để tạo doanh thu và tăng lợi nhuận. Một thực tế cho thấy rằng khách hàng sẽ rời khỏi trang nếu tốc độ tải trang quá lâu khiến cho tỷ lệ thoát trang lớn, gây tổn thất nghiêm trọng.
AMP trong thiết kế website chính là yếu tố giữ chân khách hàng hiệu quả, mở rộng khả năng tiếp cận khách hàng tiềm năng, từ đó gia tăng tỷ lệ chuyển đổi mua hàng.
Giúp thực hiện chiến dịch SEO hiệu quả

Tốc độ tải trang nhanh là một trong những yếu tố giúp website xếp hạng cao trên các kết quả tìm kiếm. Google AMP là yếu tố hết sức cần thiết để giúp tối ưu toàn diện website 100%.
Hơn nữa công nghệ AMP là công nghệ chuẩn, nên sẽ giúp cho trang web trở nên hợp thời, hợp xu hướng, gia tăng độ chuyên nghiệp và uy tín trong mắt khách hàng, đối tác.
Kỹ thuật AMP áp dụng trong thiết kế website
Hiện tại, AMP trong thiết kế website được áp dụng với 3 kỹ thuật cơ bản sau:
Lazy loading image
Lazy loading image là kỹ thuật trì hoãn việc tải về hình ảnh cho đến khi thật sự cần xem. Kỹ thuật này sẽ giúp giảm thiểu lượng tài nguyên thừa được tải lên web, làm gia tăng tốc độ tải trang nhanh hơn.
Javascript bất đồng bộ async
Với kỹ thuật Javascript bất đồng bộ async thì trang web có thể chạy đoạn code, cho phép upload dữ liệu ở phía dưới mặc dù phần dữ liệu trên chưa được xử lý một cách đầy đủ nhất. Với kỹ thuật này sẽ giúp giảm thời gian chờ đợi tải trang.
CDN
CND chính là một hệ thống máy chủ đang được đặt ở nhiều vị trí khác nhau trên khắp toàn cầu. Kỹ thuật này đóng vai trò truyền tải nội dung từ một nguồn duy nhất nhừ cơ chế cache đến người dùng nhanh chóng hơn.
Các bước cài đặt AMP cho website đơn giản nhất
Hiểu được vai trò của AMP trong thiết kế website là rất quan trọng, do đó việc cài đặt AMP cho website là việc làm cần thiết và cần phải thực hiện kịp thời. Có rất nhiều cách cài đặt như sử dụng plugin AMP đối với website WordPress hoặc cài đặt AMP theo quy định của Google. Những phương pháp cài với các bước đơn giản như sau:
Cách 1: Cài đặt AMP cho website bằng cách sử dụng plugin

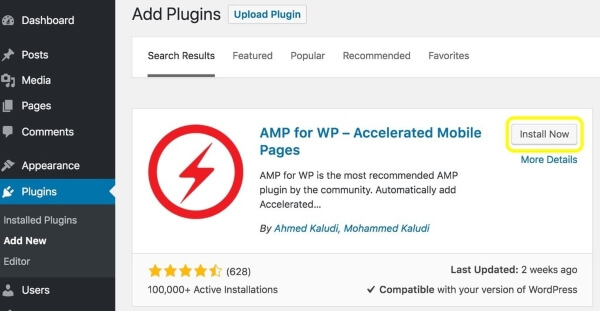
Nếu trang web của bạn đã tích hợp sẵn nguồn WordPress, bạn có thể sử dụng plugin AMP để cài đặt. Cách làm như sau:
- Bước 1: Tải plugin AMP và tiến hành cài plugin theo hướng dẫn
- Bước 2: Để kiểm tra website đã cài đặt Accelerated Mobile Pages thành công hay chưa, bạn hãy truy cập vào một bài viết nào đó bất kỳ trên trang web, sau đó thêm “/amp” vào phía cuối đường dẫn để kiểm tra nhé.
Lưu ý AMP chỉ áp dụng cho các bài post mà chưa áp dụng cho các page có trên trang web.
Cách 2: Cài đặt AMP cho website theo quy định của Google
Trước khi cài đặt, hãy kiểm tra xem website của bạn đã được cài Accelerated Mobile Pages chưa bằng cách truy cập vào Google Webmaster Tool, tìm đến bảng điều khiển -> vào mục giao diện tìm kiếm -> trang dành cho thiết bị di động được tăng tốc.
Nếu trang web chưa được cài đặt, bạn truy cập vào trang Google Search guidelines for AMP pages, click vào ô “bắt đầu với AMP” và thực hiện theo hướng dẫn của Google để cài đặt AMP nhé. Bạn cần làm đúng các bước theo hướng dẫn nếu không các bài viết mới trên trang sẽ không được index nhé.
Khi trang web được cài đặt AMP thì tốc độ tải trang được cải thiện đáng kể, nhanh hơn bình thường, tạo nên trải nghiệm tuyệt vời cho khách hàng truy cập mà không cần chờ load dữ liệu.
Làm thế nào để biết website đã có Google AMP chưa?
Để kiểm tra xem website đã có Google AMP chưa có rất nhiều cách, đi kèm với đó là các công cụ hỗ trợ kiểm tra đắc lực. Dưới đây là 3 cách kiểm tra đơn giản nhất dành cho bạn:
Cách 1: Kiểm tra bằng cách sử dụng công cụ của Google

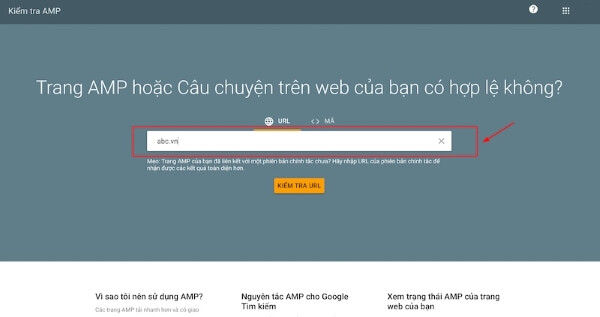
Để kiểm tra AMP bằng cách sử dụng công cụ của Google, bạn truy cập vào địa chỉ trang https://search.google.com/test/amp, sau đó tiến hành copy địa chỉ URL của website vào mục “nhập URL để kiểm tra”, sau đó Google sẽ tiến hành phân tích và đưa ra kết quả nhanh chóng nhất cho bạn. Khi kết quả hiển thị lên màu xanh lá tức là website của bạn đã có AMP hợp lệ.
Cách 2: Sử dụng công cụ Web Interface
Ngoài cách kiểm tra trên, bạn có thể kiểm tra website đã có Google AMP chưa bằng cách sử dụng công cụ Web Interface. Bạn truy cập địa chỉ trang: https://validator.ampproject.org/, sau đó tiến hành copy địa chỉ URL của website và đưa vào page ở bước 1 đã hiển thị.
Lúc này công cụ sẽ tiến hàng kiểm tra và đưa kết quả. Khi website đã được hỗ trợ AMP đồng nghĩa với kết quả hiển thị màu xanh lá, kèm theo đó là chữ “PASS”.
Cách 3: Sử dụng trình duyệt Chrome
Công cụ trình duyệt Chrome cũng rất hữu ích trong việc kiểm tra website đã có Google AMP chưa. Để kiểm tra, bạn truy cập vào website thông qua trình duyệt Chrome, sau đó tiến hành thêm “#development=1” vào đuôi URL. Tiếp đến nhấn chọn “F12” -> chọn “Console”. Nếu phần code xuất hiện dòng hiển thị “AMP validation successful” thì có nghĩa là trang web của bạn đã được hỗ trợ AMP.
Kết luận
Như vậy chỉ với các cách đơn giản nói trên giúp bạn cài đặt và sử dụng AMP trong thiết kế website một cách nhanh chóng và hiệu quả nhất. Đừng quên tích hợp AMP cho website để mang về trải nghiệm người dùng hài lòng tuyệt đối nhất.