Web app (ứng dụng web) là khái niệm không còn xa lạ đối với các lập trình viên, đặc biệt các website ngày nay đều đòi hỏi nhiều công việc, thao tác khác nhau nên đòi hỏi các ứng dụng hỗ trợ theo yêu cầu của lập trình viên. Theo thời gian, web app phát triển ngày càng đa dạng và phong phú hơn, và ngày một nâng cao về tính năng. Dưới đây là những xu hướng web app mà Kama Software dự đoán nó sẽ được ưa chuộng trong thời gian sắp đến.
Web app là gì? Web app và website khác nhau ra sao?
Trong lĩnh vực công nghệ thông tin, web application hay có tên gọi khác là ứng dụng web là một trình ứng dụng có khả năng tiếp cận website thông qua mạng Internet hay Intranet. Chính những ứng dụng đó tạo nên sự tương tác ở các trang web này, hỗ trợ người dùng nhận, nhập, thao tác dữ liệu. Các chương trình này thường có sự kết nối chặt chẽ với nhau, đồng thời có lệnh gửi đến máy chủ một cách liên tục với số lượng nhiều.
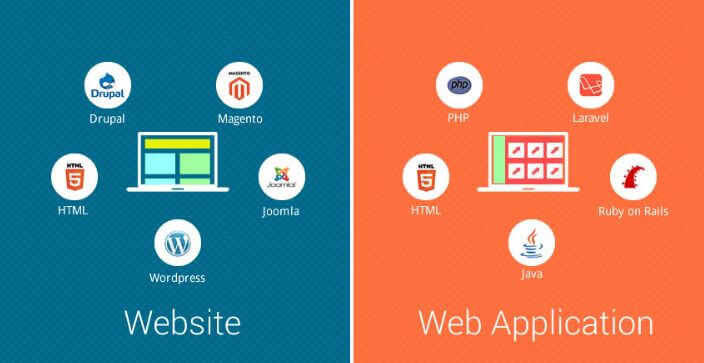
Với những người không chuyên, họ thường nghĩ những website về quản lý, website bán hàng… chỉ đơn thuần là website. Trên thực tế, lập trình web app (web application development) có những điểm khác biệt rất lớn và phức tạp hơn so với website, website và web app có những điểm khác biệt cơ bản dưới đây:
Website
Vốn ban đầu chỉ được hiểu như tập hợp các ngôn ngữ lập trình HTML đơn lẻ. Tức là một website được tạo thành từ nhiều web page khác nhau, có chung tên miền, mà mỗi web page lại được viết bằng những HTML khác nhau. Ví dụ đơn giản nhất cho website thưở sơ khai chính là blog chỉ bao gồm đơn giản là text và hình ảnh.
Theo thời gian, website được chia ra thành website tĩnh (được xây dựng từ các tệp tin HTML) và website động (xây dựng bằng CMS chạy trên máy chủ). Các website tĩnh hiện nay ít được sử dụng cho mục đích thương mại hơn, tuy nhiên các công ty SEO chuyên nghiệp vẫn có thể tận dụng được lợi thế khi phát triển ứng dụng web.
Website được xây dựng với mục đích chính là cung cấp thông tin đến người xem nhưng lại không chú trọng yếu tố tương tác, dễ thấy nhất là các website tin tức, báo chí, blog… Hiện nay một số website có để lại form đăng ký hay hộp thông tin nhưng cũng chỉ dừng lại ở mức độ cơ bản, không có gì hơn.

Web app
Ngược lại với website, Matt Long – giám đốc điều hành tại Groove Technology cho biết web app chú trọng yếu tố tương tác và khiến cho website được “sống”, do đó nó tích hợp trình ứng dụng web để giúp người dùng thao tác với các dữ liệu bằng cách nhấp nút, gửi biểu mẫu, nhận phản hồi từ trang, nhắn tin trực tuyến, thanh toán,… kết nối chặt chẽ các lệnh gửi đến máy chủ với nhau để xử lý thông tin.
Từ đó, ta có thể thấy web app “đa-zi-năng” hơn hẳn website, bởi có khả năng tích hợp cao hơn nhờ sở hữu những tính năng phức tạp, thường yêu cầu tương tác với các hệ thống bổ sung. Ví dụ cụ thể nhất ta có thể thấy chính là mạng xã hội Facebook, Viber, Youtube,… website thương mại điện tử Amazon, Alibaba, Tiki, Lazada… hệ thống CRM, hệ thống ngân hàng trực tuyến,… Ngoài ra theo https://monamedia.co, phát triển ứng dụng web còn giúp bảo mật tài khoản, tránh truy cập trái phép và rò rỉ những dữ liệu riêng tư của các người dùng.
Ý nghĩa và vai trò của ứng dụng web

Web app có ý nghĩa và vai trò quan trọng trong việc cung cấp các dịch vụ, thông tin và tương tác trực tuyến. Dưới đây là một số ý nghĩa và vai trò chính trong xu hướng web app:
- Tiếp cận toàn cầu: Ứng dụng web cho phép tiếp cận toàn cầu, không giới hạn bởi vị trí địa lý. Người dùng từ khắp nơi trên thế giới có thể truy cập và sử dụng dịch vụ một cách dễ dàng.
- Tương tác và giao tiếp: Đây là nền tảng cho việc tương tác và giao tiếp trực tuyến. Cung cấp các công cụ như email, trò chuyện trực tuyến, diễn đàn, mạng xã hội, giúp mọi người kết nối và chia sẻ thông tin.
- Cung cấp thông tin và dịch vụ: App website cung cấp thông tin đa dạng từ các nguồn khác nhau như tin tức, kiến thức, sản phẩm, dịch vụ, v.v. Người dùng có thể truy cập và tận dụng những thông tin này một cách thuận tiện.
- Thương mại điện tử: Là một phần không thể thiếu của thương mại điện tử, các ứng dụng web cung cấp nền tảng cho việc mua bán hàng hóa và dịch vụ trực tuyến. Điều này giúp người tiêu dùng tiếp cận sản phẩm, so sánh giá cả và thực hiện giao dịch một cách dễ dàng.
- Giáo dục và học tập trực tuyến: Cung cấp nền tảng cho việc học tập từ xa và giáo dục trực tuyến. Người dùng có thể truy cập vào các khóa học, tài liệu học tập, và tương tác với giáo viên hoặc người học khác thông qua các web app.
- Tăng cường hiệu suất công việc: Cung cấp các công cụ và ứng dụng văn phòng trực tuyến, cho phép người dùng làm việc từ xa, chia sẻ tài liệu, và làm việc nhóm một cách hiệu quả.
Top các xu hướng web app trong tương lai
Dưới đây là những xu hướng web app đã xuất hiện và được sử dụng từ trước đến giờ và đang có dấu hiệu tăng lên nhanh trong những thời gian gần đây:
Progressive Web Apps (PWA)
Progressive Web Apps là thuật ngữ được hai kỹ sư Frances Berriman và Alex Russell đặt tên vào năm 2015, nhằm để gọi các ứng dụng web tải có thể cung cấp các chức năng như làm việc ngoại tuyến, thông báo đẩy và truy cập phần cứng thiết bị chỉ hỗ trợ trên các thiết bị di động gốc.
Theo các lập trình viên, Progressive Web Apps có những đặc điểm sau: tương thích với mọi người dùng, mọi thiết bị, cho phép công việc ngoại tuyến hoặc trên các mạng chất lượng thấp, tương tác cao, luôn cập nhật quy trình, đảm bảo về bản quyền, tính năng lưu lại…
Nhờ sở hữu ba ưu điểm: hoạt động ngay cả trong tình trạng kết nối không ổn định, phản hồi nhanh chóng, mang lại cho người dùng cảm giác như sử dụng một thiết bị di động. Đã có nhiều công ty lập trình ứng dụng phần mềm lớn đầu tư về mảng này nhằm tăng lượt truy cập từ khách hàng.

Xu hướng web app – Push Notifications
Push Notifications hay còn gọi là thông báo đẩy là dịch vụ đẩy tin nhắn từ server thông báo xuống máy chúng ta thông qua một cổng cloud message. Mỗi khi có thông báo, máy tính chúng ta sẽ tự động hiển thị chúng. Hiện công nghệ web và ứng dụng này đã phổ biến rộng rãi trên mạng xã hội (mỗi người có người tương tác với bài viết), thương mại điện tử (có chương trình giảm giá khuyến mãi)… nhằm kéo người dùng tương tác với website thông qua những thông báo có tính hút lượt xem.
Nhờ ứng dụng này, người dùng sẽ có cảm giác như đang sử dụng native app mobile, tức là họ không cần truy cập vào website mà vẫn có thể nhận được các thông báo từ website mà họ đã cho phép nhận thông báo trước đó. Tuy nhiên cũng cần cẩn thận vì nó cũng chính là con dao hai lưỡi, khiến người dùng cảm thấy phiền vì quá nhiều thông báo không cần thiết.
Chatbot trong ứng dụng web app
Chatbot được hiểu đơn giản là một ứng dụng tương tác, trả lời khách hàng bằng tin nhắn văn bản hoặc âm thanh nhờ sử dụng công nghệ trí tuệ nhân tạo. Với thời đại bùng nổ tin nhắn, khi có đến 28,2 tỷ tin nhắn được gửi đi vào năm 2017, tức nhiên con người cũng sẽ ưa thích dùng tin nhắn để mua sắm và sử dụng dịch vụ.
Chính Chatbot đã và đang gây bão trên toàn thế giới bởi vì chúng đang thay đổi cách các công ty tương tác với khách hàng của họ. Ban đầu nó chỉ đơn thuần là những tin nhắn được cài tự động để xử lý những công việc đơn giản như xác nhận đơn hàng, hủy đơn hàng, giải đáp một số thắc mắc đơn giản… theo thời gian, người ta đã phát triển nó lên thành trợ lý cá nhân (Siri của Apple).
Trong tương lai, người ta vẻ ra viễn cảnh sẽ xây dựng chatbot ưu tú như trợ lý Jarvis của Tony Stark trong loạt series Avengers từ Marvel.

Blockchain – Xu hướng web app hiện nay
Ban đầu block chain chỉ đơn thuần là một cơ sở dữ liệu phân cấp lưu trữ thông tin trong các khối chứa thông tin về thời gian khởi tạo được mã hóa liên kết với nhau và mở rộng theo thời gian. Một ưu điểm của blockchain chính là được thiết kế để chống lại việc thay đổi dữ liệu một khi đã được mạng lưới kết nối chấp nhận.
Nhắc đến blockchain chắc chắn người ta thường nghĩ ngay đến Bitcoin, xu hướng bùng nổ vào những năm 2017 – 2018. Đây vốn là một loại tiền điện tử được tạo ra nhờ công nghệ blockchain nhằm dùng thanh toán điện tử độc lập và phi tập trung dựa trên các bằng chứng toán học và mật mã học.
Trên thực tế, nhờ tính năng chống chỉnh sửa dữ liệu, blockchain còn được ứng dụng trong sự kiện, quản lý hồ sơ y tế, xử lý các giao dịch tài chính, công chứng, định danh và chứng minh nguồn gốc.
Responsive Design và Mobile Optimization

Responsive Design (Thiết kế đáp ứng)
Đây là xu hướng web app được tối ưu hóa để phản hồi và thích nghi với mọi loại thiết bị và kích thước màn hình khác nhau. Các trang web được thiết kế có khả năng điều chỉnh tự động về kích thước, bố cục và hiển thị nội dung sao cho phù hợp trên các thiết bị từ desktop, laptop đến điện thoại di động và máy tính bảng. Việc này tạo ra trải nghiệm người dùng thân thiện và tiện lợi hơn.
Mobile Optimization (Tối ưu hóa di động)
Đây là quá trình tinh chỉnh, cải thiện app website để đạt hiệu suất tốt nhất trên các thiết bị di động. Điều này bao gồm việc tối ưu hóa tốc độ tải trang, cải thiện trải nghiệm người dùng trên màn hình nhỏ, sử dụng các biểu tượng, nút bấm hoặc menu dễ thao tác trên màn hình cảm ứng.
Xu hướng web app – Single Page Applications (SPA) và Frameworks
Single Page Applications (SPA) là một xu hướng trong phát triển web app, nơi mà toàn bộ nội dung của trang web được tải về một lần duy nhất khi người dùng truy cập trang và sau đó, các nội dung khác được tải bằng cách sử dụng AJAX mà không cần tải lại trang hoàn toàn. Điều này tạo ra trải nghiệm người dùng mượt mà và nhanh chóng hơn, vì nó giúp giảm thời gian tải trang và tăng tính tương tác.
Các Framework phổ biến được sử dụng để xây dựng SPA bao gồm:
- AngularJS/Angular: Angular là một framework phát triển bởi Google, được sử dụng rộng rãi để xây dựng SPA. Nó cung cấp các công cụ mạnh mẽ cho việc quản lý trạng thái ứng dụng, routing, và tương tác với API.
- React: React, do Facebook phát triển, là một thư viện JavaScript phổ biến cho việc xây dựng giao diện người dùng. Dựa trên việc quản lý các component, React giúp tạo ra các ứng dụng linh hoạt và hiệu suất cao.
- Vue.js: Vue.js là một framework linh hoạt và dễ học, giúp xây dựng các ứng dụng SPA một cách dễ dàng. Nó kết hợp các tính năng từ cả Angular và React để tạo ra một trải nghiệm phát triển linh hoạt.
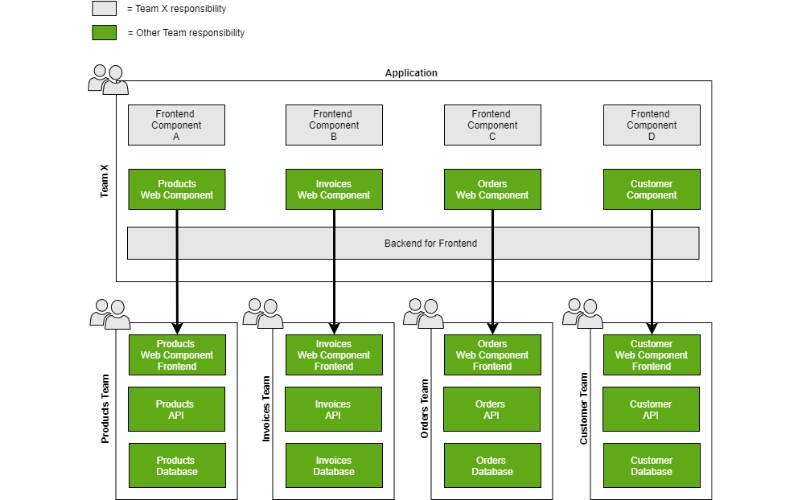
Web Components và Micro Frontends

Xu hướng thiết kế web app sử dụng Web Components và Micro Frontends đã ngày càng trở nên phổ biến trong việc xây dựng web mobile linh hoạt và dễ bảo trì.
Web Components là một bộ công nghệ web chuẩn, bao gồm các thành phần có thể tái sử dụng trong mọi loại app website. Sử dụng Web Components giúp tăng tính module hóa và linh hoạt cho việc phát triển ứng dụng.
Micro Frontends là một kiến trúc phát triển ứng dụng web mà trong đó ứng dụng được chia nhỏ thành các phần nhỏ hơn, gọi là micro-apps, có thể được phát triển độc lập bằng các công nghệ và ngôn ngữ khác nhau.
Kết hợp giữa Web Components và Micro Frontends cho phép xây dựng xu hướng web app linh hoạt, dễ bảo trì và dễ mở rộng. Công nghệ web và ứng dụng này cho phép nhóm phát triển làm việc song song trên các phần khác nhau của ứng dụng mà không ảnh hưởng đến nhau, tăng tốc độ phát triển và giảm xung đột code.
Xu hướng web app Voice Interface và Gesture Control
Xu hướng sử dụng Voice Interface (giao diện giọng nói) và Gesture Control (điều khiển bằng cử chỉ) trong các ứng dụng web đang ngày càng trở nên phổ biến, đặc biệt trong việc cải thiện trải nghiệm người dùng.
Voice Interface cho phép người dùng tương tác với ứng dụng thông qua lời nói. Công nghệ nhận diện giọng nói ngày càng phát triển, giúp ứng dụng có thể hiểu và thực hiện các lệnh từ người dùng. Việc tích hợp Voice Interface giúp cải thiện tiện ích cho người dùng, đặc biệt là trong các ứng dụng di động hoặc IoT (Internet of Things).
Gesture Control là khả năng điều khiển ứng dụng thông qua các cử chỉ hoặc chuyển động của người dùng. Việc này thường được thực hiện thông qua các cảm biến trong các thiết bị di động hoặc camera trên máy tính. Gesture Control có thể tăng tính tương tác và trải nghiệm người dùng đặc biệt trong các ứng dụng thực tế ảo (VR), thực tế tăng cường (AR) và các ứng dụng tương tác trực quan.
Augmented Reality (AR) và Virtual Reality (VR)

Xu hướng web app sử dụng Augmented Reality (AR – Thực tế tăng cường) và Virtual Reality (VR – Thực tế ảo) trong ứng dụng web đang là một trong những điểm nhấn quan trọng của việc cải thiện trải nghiệm người dùng và mở ra nhiều cơ hội mới trong việc tương tác và trải nghiệm web.
Augmented Reality (AR) cho phép tích hợp thông tin và đối tượng ảo vào thế giới thực, thường thông qua việc sử dụng camera trên điện thoại hoặc thiết bị di động. Với AR, người dùng có thể trải nghiệm thêm các thông tin, đối tượng hoặc trải nghiệm tương tác ảo trên môi trường thực tế.
Virtual Reality (VR) tạo ra một môi trường hoàn toàn ảo, đưa người dùng vào một thế giới mới thông qua kính VR hoặc các thiết bị tương tự. VR cho phép người dùng tương tác với một không gian ảo, thường được sử dụng trong lĩnh vực giải trí, đào tạo, y tế và nhiều ứng dụng khác.
Static websites
Mặc dù có sự phổ biến của xu hướng web app đa năng với tính năng phức tạp, nhưng xu hướng sử dụng các trang web tĩnh (Static websites) cũng đang trở lại với nhiều ưu điểm.
Trang web tĩnh là các trang không có khả năng tương tác động với người dùng, thường được xây dựng bằng HTML, CSS và JavaScript cơ bản. Điều này giúp giảm thiểu việc quản lý cơ sở dữ liệu và yêu cầu máy chủ ít hơn, làm tăng tốc độ tải trang và giảm thiểu vấn đề bảo mật.
Xu hướng web app – Typography

Typography (thuật ngữ chỉ việc thiết kế và sử dụng font chữ) đã trở thành một phần quan trọng trong thiết kế web app, đóng vai trò không chỉ trong việc truyền đạt thông điệp mà còn trong việc tạo ra trải nghiệm người dùng đặc biệt.
Sử dụng font chữ để tạo nên bộ nhận diện riêng, đặc trưng cho từng ứng dụng. Sự lựa chọn kỹ lưỡng về font chữ có thể thể hiện phong cách, giúp người dùng nhận biết và gắn kết với thương hiệu.
Xu hướng web app Typography mang đến sự chú ý trong khả năng đọc hiểu, dễ đọc của font chữ, đặc biệt là trên các thiết bị di động. Font chữ phải không chỉ đẹp mắt mà còn dễ đọc và tương thích với nhiều kích thước màn hình khác nhau.
Cyber security

Xu hướng về bảo mật cyber trong web app ngày càng trở nên quan trọng hơn do sự gia tăng của các mối đe dọa mạng và việc sử dụng web app trở thành mục tiêu của các hacker và kẻ xấu.
Các xu hướng web app ngày nay cần áp dụng các lớp bảo mật đa tầng, bao gồm kiểm tra đầu vào, bảo vệ cấu trúc dữ liệu, kiểm tra xác thực và quản lý phiên làm việc, cũng như kiểm soát truy cập. Sử dụng API (Application Programming Interface) trong công nghệ web và ứng dụng đòi hỏi việc bảo mật cẩn thận để ngăn chặn các cuộc tấn công như Injection Attacks hoặc DDoS Attacks.
Nếu bạn là người yêu thích về web app và luôn muốn tìm hiểu về những cập nhật mới nhất về chủ đề này thì có thể tham khỏa thêm tại trang web: mona.solutions đây là một website luôn cập nhật về lập trình, công nghệ, web app mới nhất hiện nay. Chắc chắn xu hướng web app không dừng ở những xu thế này mà còn phát triển hơn thế nữa. Hy vọng bài viết trên sẽ giúp bạn có thêm nhiều thông tin hữu ích cho bản thân.

